はじめに
Visual Studio のライセンス費用高いですよね。
VSCode でも .NETの開発できるってのは知っていても、実際に使ってみると書き心地とかどれくらい違うのでしょうか?
この記事では VSCode の拡張機能を入れてどんなことができるのか書いてみたいと思います。
※検証する拡張機能はどれもメジャーなものなので既に実務で使われている方の参考にはなりません。
ただ「へい!C#フレンズ!こんな便利な拡張機能もあるよ!」ってのあったらコメントで教えていただけると嬉しいです
対象読者
- Visual Studio から VSCodeに乗り換えようと検討している方
- これから VSCode でC#を書こうとしている方
VSCodeでC#開発するときに入れる拡張機能
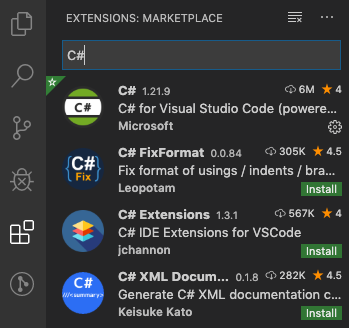
拡張機能でC#で検索して出てくるこちらのC#をいれます。
C#
これは.csファイルを読み込んだら VSCode にオススメされる拡張機能ですね。
機能の概要は拡張機能C#のサイトにこう書いてあります。
- .NET Core の軽量の開発ツール
- 編集サポート機能(シンタックスハイライト、インテリセンス、定義の参照、使用箇所の参照など)
- デバッグサポート
- Windows、Mac、Linuxでproject.jsonやcsprojを使ったプロジェクトをサポート
実際のコーディングの動画を見てください↓
これをいれると Visual Studio と変わらない書き着心地になった感じがしますね。
スニペットを積極的に使おう
スニペットとはコードの自動補完機能のことです。
スニペットが上手に効いてくれるので、C#特有の構文を覚える必要はありません。
例えば、動画を例に出すと、nameやclass、propと入力するだけで拡張機能C#が用意してくれたスニペットが効くので、後は Tabキー → 入力 → Tabキー → 入力 → ...と繰り返すだけでコードが書けます。
参照してる数
Visual Studio 使ったことがなくて不思議に思った方もいるかもしれませんが、書いたコードの上に0 referencesという文字が表示されます。これは実際に参照箇所を表示してくれているので、未使用コードの削除の参考にもなりますね。
定義の参照/参照箇所の確認
F12で定義している箇所にジャンプできます。
Shift+Option+F12で参照箇所の確認ができます。
リファクタリング(名前変更)
定義の参照ができるということは、使用先の名称も自動で変更してくれます。
修正したいクラス名や変数名を選択してRename Symbolを使うと全ての参照先コードをリネームしてくれます。
usingの自動補完
例えば、使いたいクラスは分かっているけど、その名前空間が分からないときってありますよね?
jsでいうと使いたいクラスは分かってもimport(≒using)する対象が分からないようなのに似ています。
C#ではusingが書いていない場合、赤波線で警告がでます。そこで、左に表示される黄色のベルマークをクリックすると、C#が「あなたの探しているのは、この名前空間じゃないですか?」って聞いてくれえるので、あとは選択するだけでOKです。
以上、ざっと書きましたが...
思ったより拡張機能C#が優れものだったので驚いています。
C# XML Documentation Comments
コメント大事ですよね。
///と書くとコメントを自動で補完してくれます。
まとめ
リファクタリング機能とかはなさそうなので、やはり 有償の Visual Studio には及ばないですが、最低限の機能は揃っているのかなというところ。悪くない。