iPhoneの電池が持たなくなった。携帯電話の寿命は、大体3年ぐらいだ。
はたして5万円以上の値打ちがあるのかが疑問である。
そこでAndroidにすることにした。
さくさく動くし、電池も3日もつ!
値段も5万円から2万円適正価格だ!
前から気になっていたXamarinを使ってC#でプログラムしてみた。
1.Visual studio 2019のインストールについては、色々な記事があるので参考にしてほしい。
私の買ったディバイスは、UMIDIGI Xだ。まず、メーカサイトからディバイスドライバーをダウンロードしてWindows 10にinstall しよう。
開発者モードにするには、「設定」アプリ内で「ビルド番号」を7回連続してタップ
Visual Studio 2019でプロジェクトを作成する。

Xamarin Formsを選択する。
Windows APPを作成するような感覚で開発できる。
空白のプロジェクトを作成する。
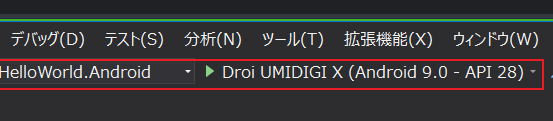
USBにより接続されたAndroidが表示されているか、確認する。
とりあえず下記のように表示されればOK
プログラムの内容を見てみよう
MainPage.xamlをダブルクリックするとソースが現れる。
XAMLはXMLをベースとしたマークアップ言語です。UIを定義するのに用いられます。
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?><ContentPagexmlns="http://xamarin.com/schemas/2014/forms"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"xmlns:d="http://xamarin.com/schemas/2014/forms/design"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d"x:Class="HelloWorld.MainPage"><StackLayout><!-- Place new controls here --><LabelText="Welcome to Xamarin.Forms!"HorizontalOptions="Center"VerticalOptions="CenterAndExpand"/></StackLayout></ContentPage>MainPage.xaml.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingXamarin.Forms;namespaceHelloWorld{// Learn more about making custom code visible in the Xamarin.Forms previewer// by visiting https://aka.ms/xamarinforms-previewer[DesignTimeVisible(false)]publicpartialclassMainPage:ContentPage{publicMainPage(){InitializeComponent();varlayout=newStackLayout();varlb=newLabel(){Text="Hello World",FontSize=40};layout.Children.Add(lb);this.Content=layout;}}}Xamlでうにゃうにゃ書いていたレアウトをプログラムで書くと上記のようになる。