今回は、Azure DevOps の Release Line を活用して、既存のアプリケーションのデプロイの際に、検証環境/本番環境の間に承認者の手動承認ができるようにしてみたいと思います。
前準備
今回準備するものは以下です。
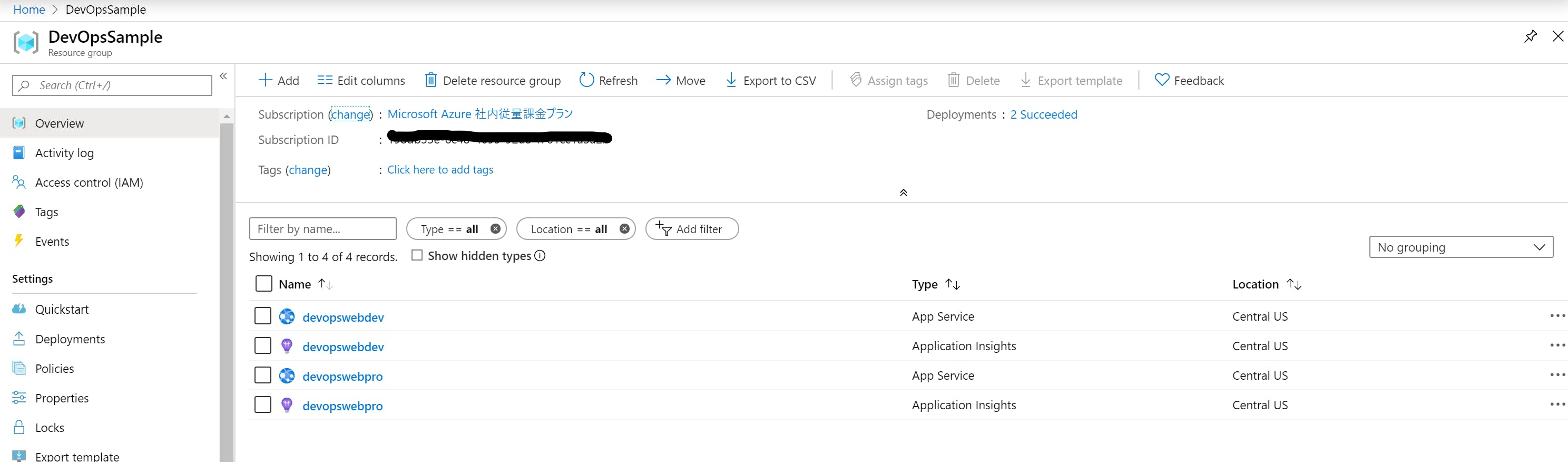
- Azure WebApp の デプロイ × 2 (検証環境用と本番環境用)
Azure DevOps とローカルディレクトリの Git 紐付け
![image.png]()
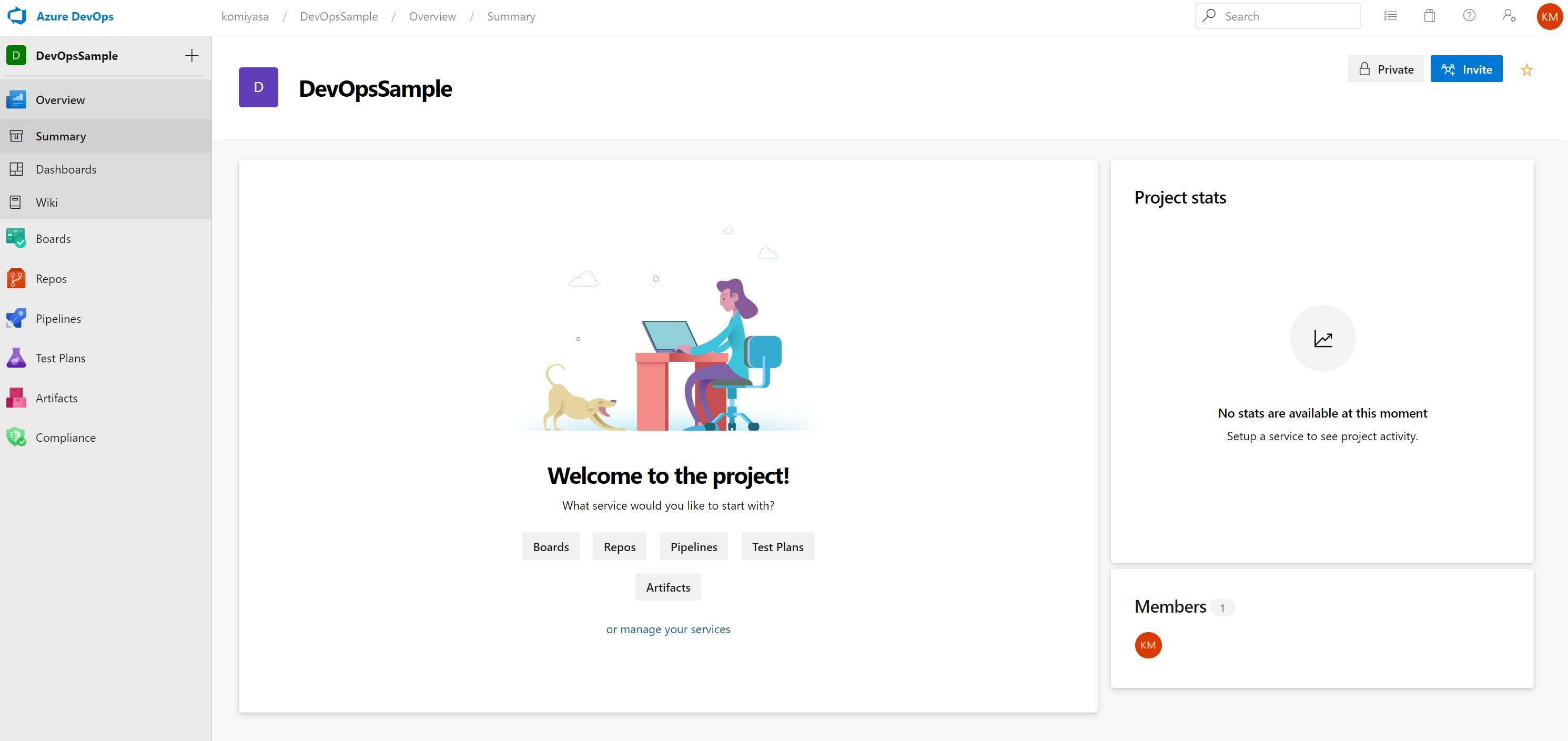
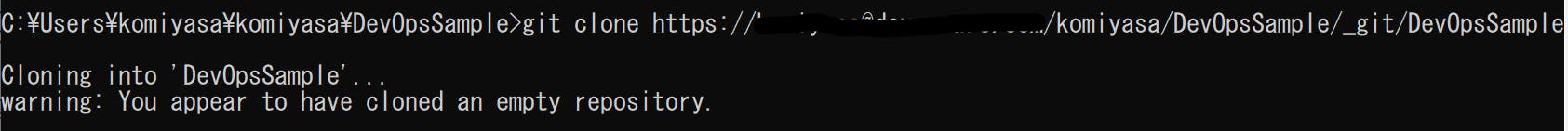
Azure DevOps に新しいプロジェクトを作成したら、左側のメニューの Repos の File からクローンを選択し、表示されている URL をコピーします。ローカルの指定の場所で、git cloneを実行すことで、ローカル環境と Azure DevOps 環境を紐付けることが出来ます。![image.png]()
warning: You appear to have cloned an empty repository.というエラーが発生しますが、これは Azure DevOps が空だから発生するもので、無視して大丈夫です。サンプルスクリプトのダウンロード
以下ページにサンプルスクリプトを配置したので、ダウンロードし、上で設定したローカルの作業ディレクトリにコピーしてください。
https://github.com/komiyasa/DevOpsSample
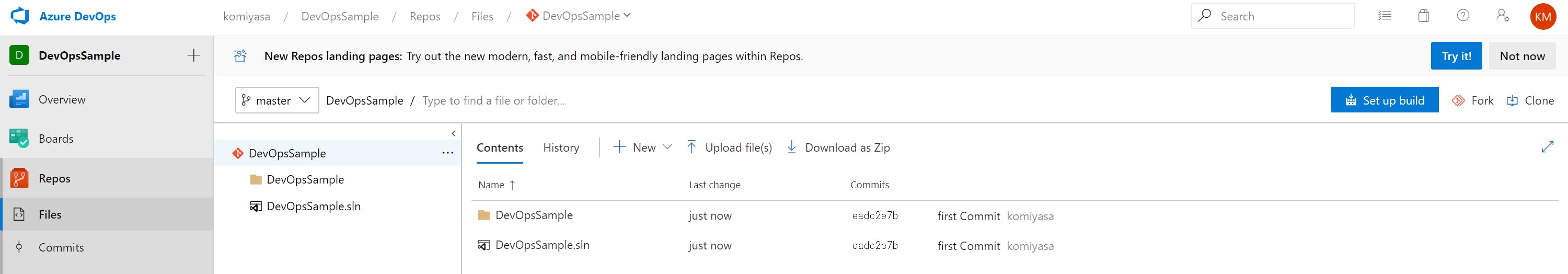
配置できたら、コマンドからGit pushを実行してみます。これで Azure DevOps 側へダウンロードしたソースコードが push されます。ここまでで下準備は環境です。![image.png]()
Azure DevOps で Release Pipeline を設定する
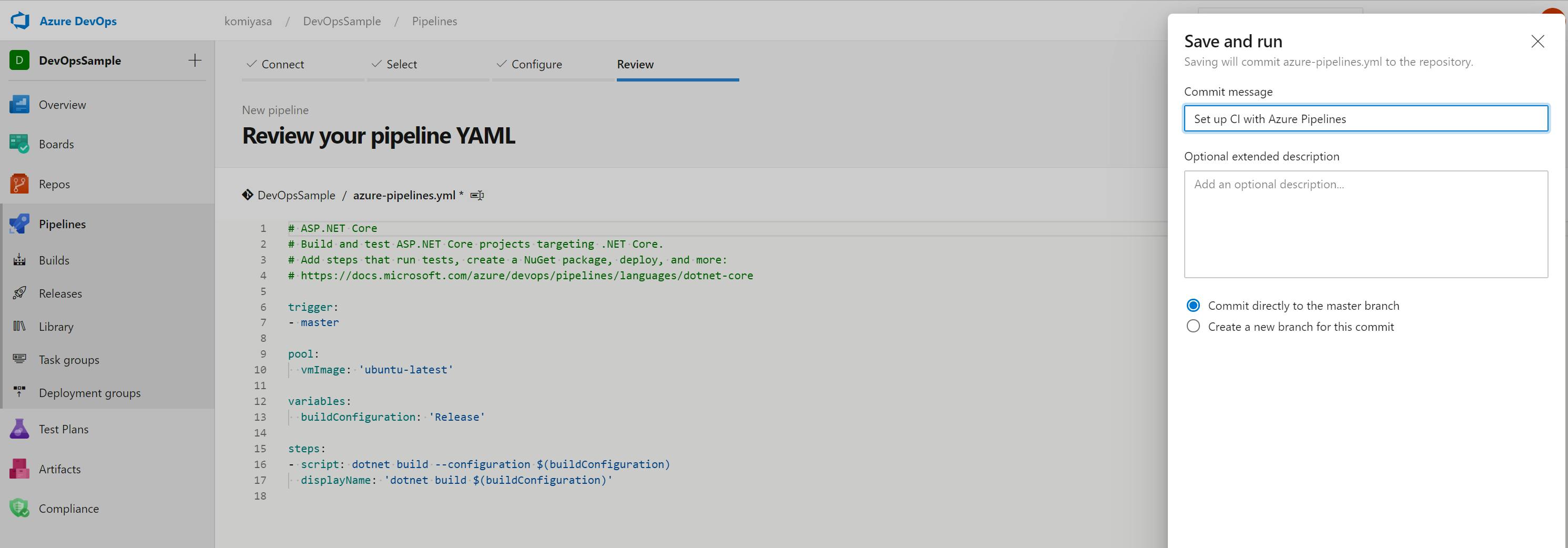
次に Azure DevOps で Release Pipeline を設定します。まずは、検証環境と本番環境の WebApp にデプロイする設定をします。ビルドの設定から、初期設定値のままでまず Pipeline を Run します。Save and Run を選択すると、自動的にビルドが走ります。この時点で ASP.NET Core でビルドしてくれますので、正常にビルドできるかどうか確認することができます。
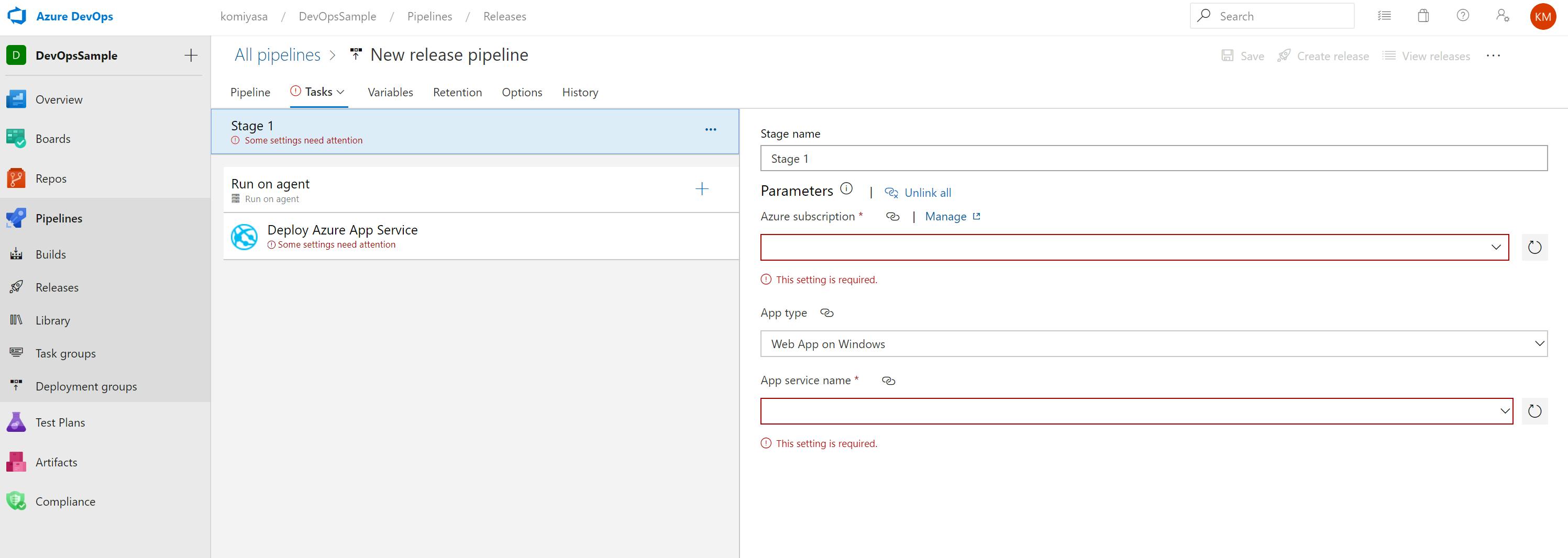
次に App Services へデプロイができるように Release Pipeline を設定します。
Release line を設定すると Task を設定するようにアラートが出てきます。これは App services へデプロイするための設定値に不足があるという意味なので、該当の箇所を埋めます。Azure Subscription が紐ついていればデプロイした二つの WebApp が選択することができると思います。(簡単ですね!)
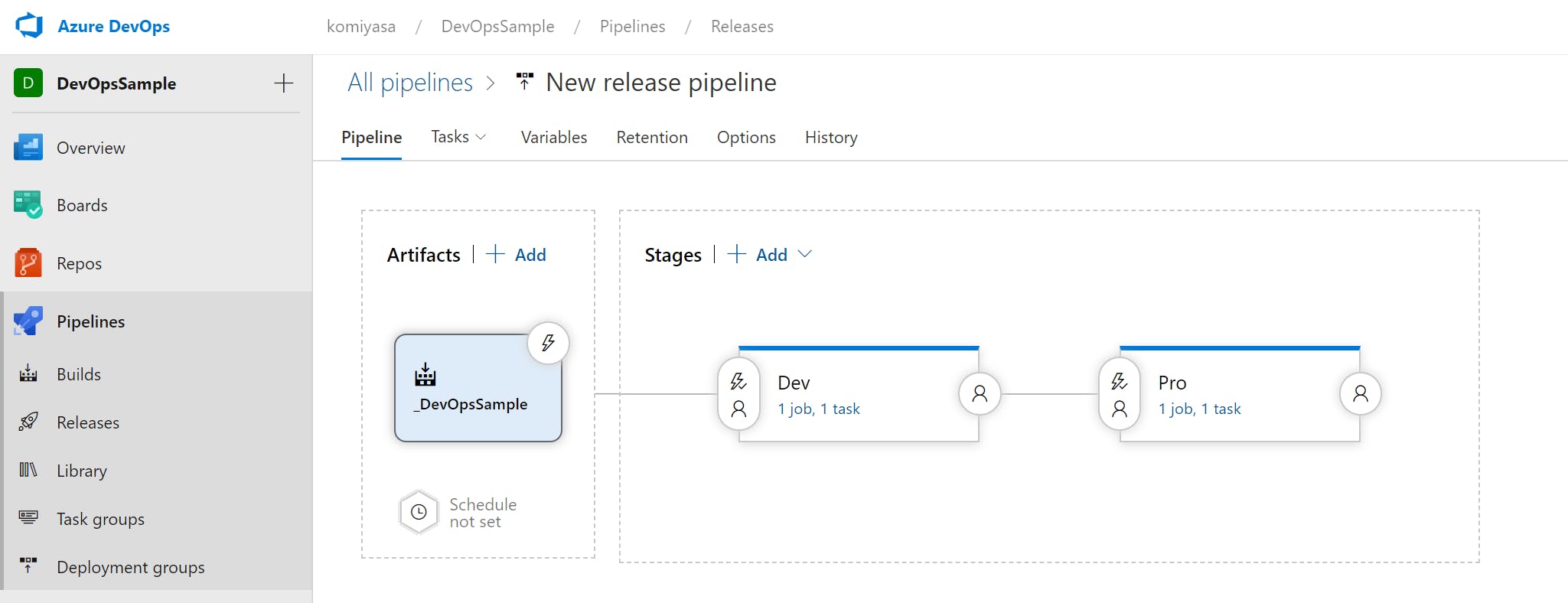
Build されたときに Release Pipeline に流し込んで、そのうえで Dev 環境での push、Pro 環境への Push を実行するという Pipeline を作成しました。
これで、右上にある、Create Releaseを実行してみましょう!上手くいくと、二つの Stage が Success になり、Azure Web App に作成した二つの環境にコードがデプロイされているのが分かると思います。
手動承認を実装する
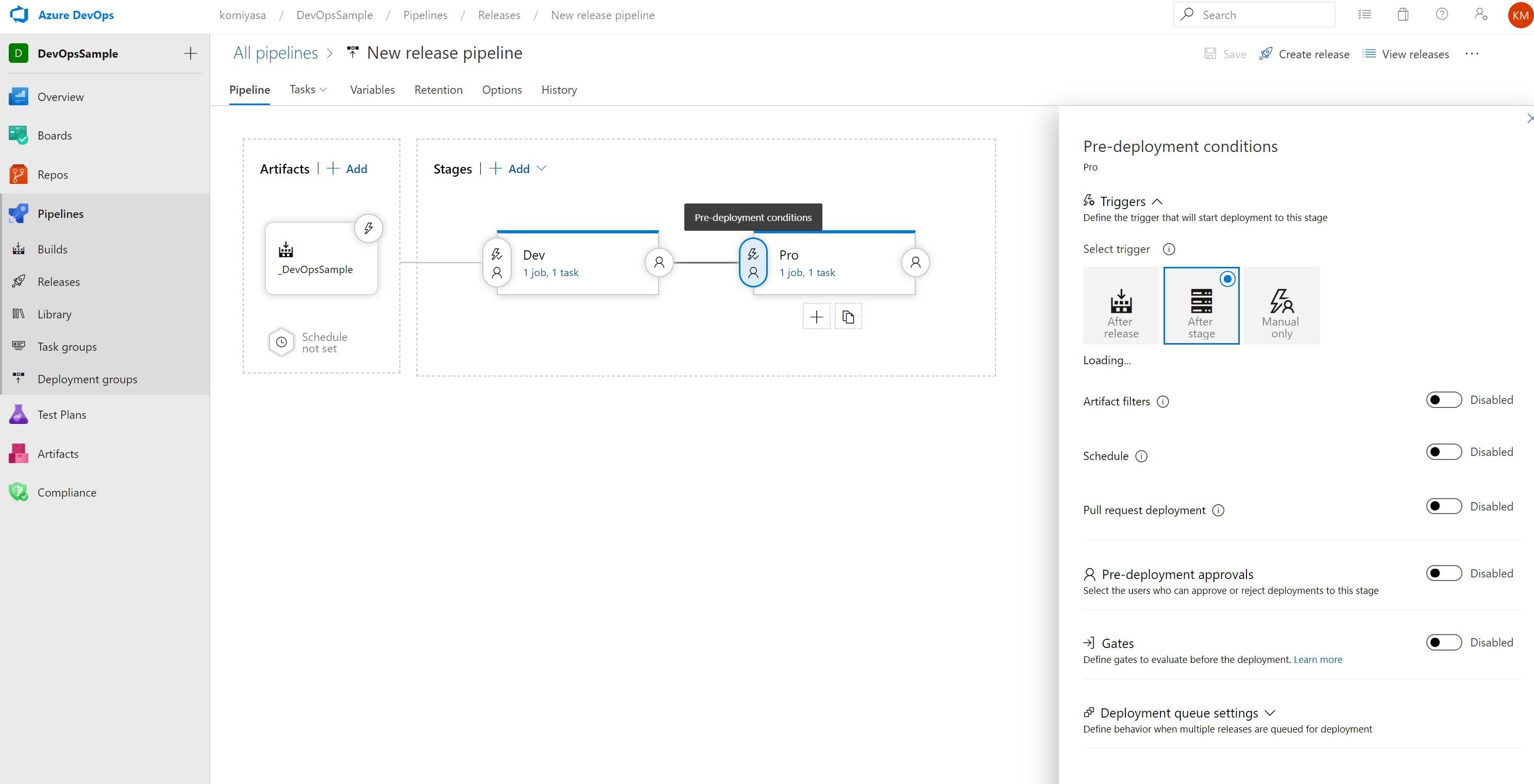
Pro Stage に行く前に、人のマークがあります。ここで承認を設定できます。Pro の手前で設定するので、このステージに乗せるために承認者に通知がいき、承認者が承認をしたら、Stage 2 のリリースが開始されるという運びになります。実際に指定してみましょう。
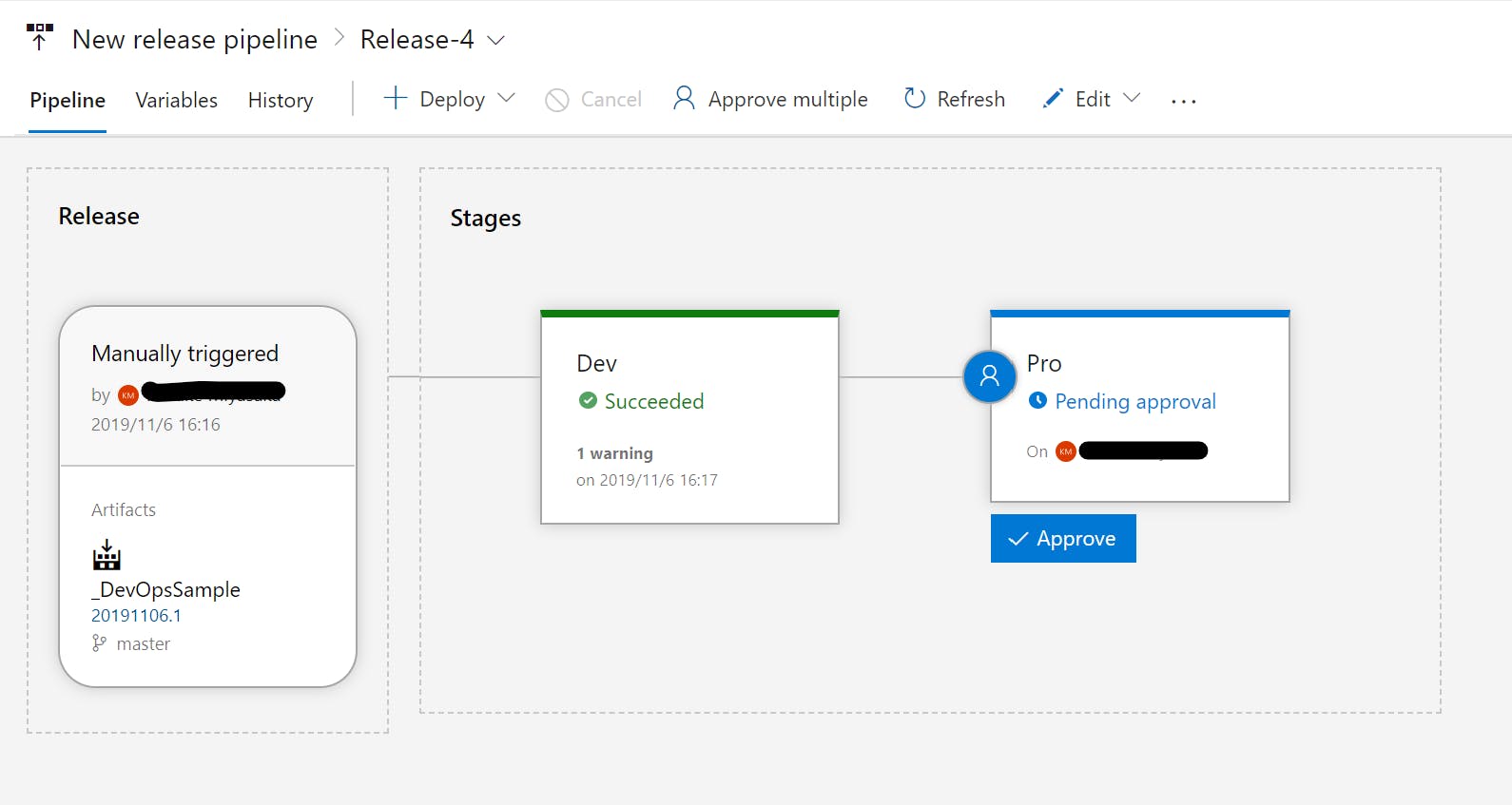
実際に リリースラインを回してみると、以下のようになります。
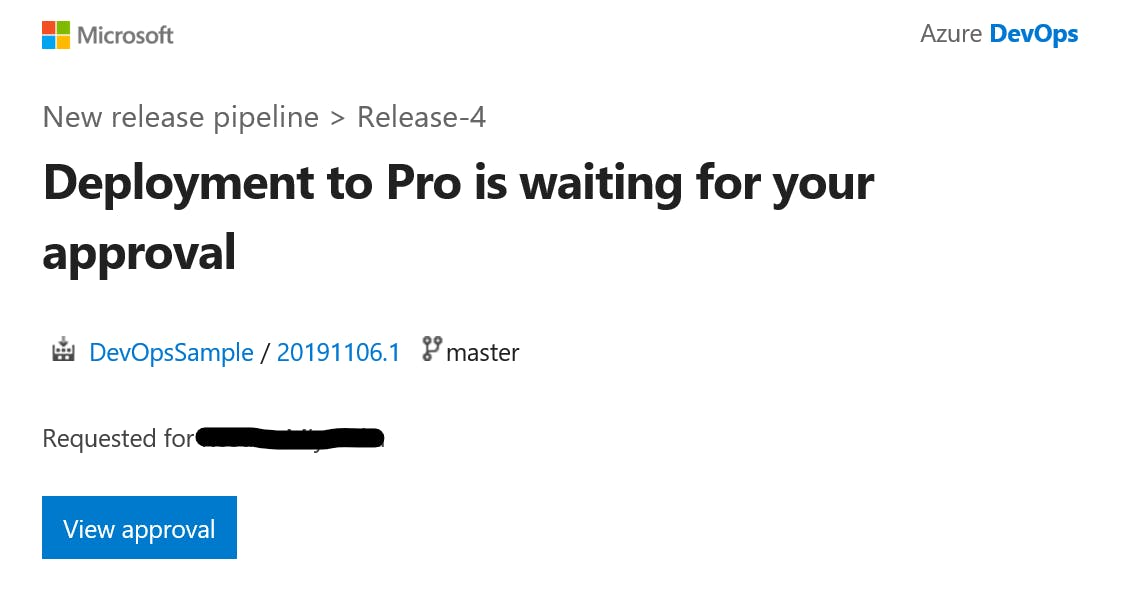
また、承認者へは以下のようなメールが送付されます。
Azure DevOps にて承認をすると、Stage 3 の Dev へコードが流し込まれ、アプリケーションが本番環境にビルドされます。
所感
このアーキテクチャを作成するまでにひとりで1時間もかかりませんでした。Azure DevOps は Azure リソースとの相性が非常に良いので、Azure WebApp やその他リソースを扱っている場合は積極的に使ってみたいですね。
参考URL
Use approvals and gates to control your deployment
https://docs.microsoft.com/ja-jp/azure/devops/pipelines/release/deploy-using-approvals?view=azure-devops